Difference between revisions of "Template:comic"
(add comic-content class name) |
|||
| (126 intermediate revisions by 16 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <includeonly>< | + | <includeonly><metadesc>Explain xkcd is a wiki dedicated to explaining the webcomic xkcd. Go figure.</metadesc><!-- |
| − | < | ||
| − | + | Create the 'box' around the comic template | |
| − | |||
| − | |||
| − | < | + | --><table class="comic-content {{{bodyclass|}}}" cellspacing="5" style="background-color: #FFFFFF; |
| + | border: 1px solid #AAAAAA; color: black; font-size: 88%; | ||
| + | line-height: 1.5em; margin: 0.5em 0 0.5em 1em; padding: 0.2em; | ||
| + | text-align: center; width:98%; {{{bodystyle|}}}"><!-- | ||
| − | + | This table will contain a table row (tr) and cell (td) | |
| + | --><tr><td><!-- | ||
| − | < | + | Now make an unordered list which will display as the navigation bar |
| + | --><ul style="text-align: center; margin-bottom: 10px;" class="no-link-underline"><!-- | ||
| − | < | + | Generate the |< and prev buttons, but only if {{{number}}} exists and is greater than 1 |
| − | + | -->{{#ifexpr:{{{number|-1}}}>1<!-- | |
| − | |||
| − | + | {{{number}}} is greater than 1; make a list item and put a button in it that links to #1 | |
| + | -->|<li style="background-color: #6E7B91; | ||
| + | border: 1.5px solid #333333; border-radius: 3px 3px 3px 3px; box-shadow: 0 0 5px 0 gray; | ||
| + | display: inline; font-size: 16px; font-variant: small-caps; font-weight: 600; | ||
| + | margin: 0 4px; padding: 1.5px 0;"><!-- | ||
| + | link to #1 | ||
| + | -->[[1|<span style="color: #FFFFFF; padding: 0 12px;">|<</span>]]</li><!-- | ||
| − | < | + | We're not done here yet, make the back button next |
| + | --><li style="background-color: #6E7B91; | ||
| + | border: 1.5px solid #333333; border-radius: 3px 3px 3px 3px; box-shadow: 0 0 5px 0 gray; | ||
| + | display: inline; font-size: 16px; font-variant: small-caps; font-weight: 600; | ||
| + | margin: 0 4px; padding: 1.5px 0;"><!-- | ||
| − | + | link to previous comic | |
| − | + | -->[[{{#expr:{{{number}}}-1}}|<span style="color: #FFFFFF; padding: 0 12px;">< Prev</span>]]</li><!-- | |
| − | < | ||
| − | <!-- | + | {{{number}}} doesn't exist or is less than 1; just put non-breaking spaces here |
| + | -->| }}<!-- | ||
| − | + | Regardless of {{{number}}}, we need to make the comic date, link etc. | |
| − | {{ | + | --><li style="background-color: #6E7B91; |
| + | border: 1.5px solid #333333; border-radius: 3px 3px 3px 3px; box-shadow: 0 0 5px 0 gray; | ||
| + | display: inline; font-size: 16px; font-variant: small-caps; font-weight: 600; | ||
| + | margin: 0 4px; padding: 1.5px 0;" | ||
| + | class="plainlinks"><!-- | ||
| − | -->{{#if:{{{ | + | [ and ] makes an external link, vs. [[ and ]] which are internal only. |
| − | </includeonly><noinclude> | + | Depending whether {{{number}}} exists or not, toggle between using wide link mode or number link mode. |
| + | Wide link mode requires {{{lappend}}} to be set, while {{{ldomain}}} can default to www | ||
| + | -->[{{#ifexpr:{{{number|-1}}}>=1<!-- | ||
| + | |||
| + | Comic number is probably valid, use number link mode | ||
| + | -->|https://www.xkcd.com/{{{number}}}/<!-- | ||
| + | |||
| + | Comic number is invalid or doesn't exist, use wide link mode | ||
| + | -->|http://{{{ldomain|www}}}.xkcd.com/{{{lappend}}}/}}<!-- | ||
| + | |||
| + | Generate the title, with date if it exists | ||
| + | --><span style="color: #FFFFFF; padding: 0 12px;">Comic <!-- | ||
| + | -->{{#ifexpr:{{{number|-1}}}>= 1|#|}}{{{number|}}} {{#if:{{{date|}}}|({{#replace:{{{date}}}| | }})}}</span>]</li><!-- | ||
| + | |||
| + | Now make the next and >| buttons provided comic number exists | ||
| + | -->{{#ifexist:{{#expr:{{{number|-2}}}+1}}<!-- | ||
| + | |||
| + | No numbers higher than LATESTCOMIC | ||
| + | -->|{{#ifexpr:{{LATESTCOMIC}}-{{{number}}}>0<!-- | ||
| + | |||
| + | Comic number is valid, generate the buttons | ||
| + | -->|<li style="background-color: #6E7B91; | ||
| + | border: 1.5px solid #333333; border-radius: 3px 3px 3px 3px; box-shadow: 0 0 5px 0 gray; | ||
| + | display: inline; font-size: 16px; font-variant: small-caps; font-weight: 600; | ||
| + | margin: 0 4px; padding: 1.5px 0;"><!-- | ||
| + | -->[[{{#expr:{{{number}}}+1}}{{!}}<span style="color: #FFFFFF; padding: 0 12px;">Next ></span>]]</li><!-- | ||
| + | |||
| + | Make a button that points to LATESTCOMIC (which is of course the latest comic) | ||
| + | --><li style="background-color: #6E7B91; | ||
| + | border: 1.5px solid #333333; border-radius: 3px 3px 3px 3px; box-shadow: 0 0 5px 0 gray; | ||
| + | display: inline; font-size: 16px; font-variant: small-caps; font-weight: 600; | ||
| + | margin: 0 4px; padding: 1.5px 0;"><!-- | ||
| + | -->[[{{LATESTCOMIC}}{{!}}<span style="color: #FFFFFF; padding: 0 12px;">>|</span>]]</li><!-- | ||
| + | |||
| + | Comic number (plus one) is not valid, don't show the buttons | ||
| + | -->| }}| }}</ul><!-- | ||
| + | --></td></tr><!-- | ||
| + | |||
| + | Now that the nav bar has been generated, display the rest of the filled-out comic template | ||
| + | |||
| + | Comic title in =BOLD= | ||
| + | -->{{#if:{{{title|}}}|<tr><td style="font-size: 20px; padding-bottom:10px">'''{{{title}}}'''</td></tr>}}<!-- | ||
| + | |||
| + | Display the (optional) text just before the comic | ||
| + | -->{{#if:{{{before|}}}|<tr><td style="padding-bottom:10px">{{{before}}}</td></tr>}}<!-- | ||
| + | |||
| + | Almost done; just need to display the comic, title text and a bit more | ||
| + | --><tr><td><!-- | ||
| + | |||
| + | {{{custom}}} will replace the image with whatever it contains if it exists | ||
| + | -->{{#if: {{{custom|}}}|{{{custom|}}}<!-- | ||
| + | |||
| + | Not going to replace the image, so let's draw that if it exists | ||
| + | -->|{{#if:{{{image|}}}|[[File:{{{image|}}}|{{{imagesize|}}}|{{{titletext|}}}]]}}}}<!-- | ||
| + | |||
| + | {{{imagesize}}} will allow the comic to be shrinked if it's especially large | ||
| + | {{{noexpand}}} will suppress the enlargement notice | ||
| + | -->{{#ifeq:{{{noexpand|}}}|true|| | ||
| + | {{#if:{{{imagesize|}}}|<br />[Click comic to enlarge]}} | ||
| + | }}<!-- | ||
| + | |||
| + | Final bit; if the comic has text on mouse-over, add that in a small print underneath the comic | ||
| + | -->{{#if:{{{titletext|}}}|<br /><span style="{{{captionstyle|}}}"><span style="color:grey">Title text:</span> {{{titletext}}}<!-- | ||
| + | --></span>}}</td></tr></table><!-- | ||
| + | |||
| + | Categorisation for people who like that kind of thing | ||
| + | |||
| + | Sort this page in categories by number. The padding ensures that #9 comes before #10 | ||
| + | It otherwise sorts 'alphanumerically'; as in since the first char of 10 is 1, it would normally be placed before 9 | ||
| + | The padding turns each into 0009 and 0010 etc. and since 0 is less than 1, #9 gets sorted before #10. | ||
| + | -->{{#ifexpr:{{{number|-1}}}>=1|{{DEFAULTSORT: {{padleft:{{{number}}}|4}}}}|<!-- | ||
| + | -->}}<!-- | ||
| + | |||
| + | Only categorise if in the main namespace | ||
| + | -->{{#ifeq:{{NAMESPACE}}|{{ns:0}}<!-- | ||
| + | |||
| + | Don't try to categorise the main page nor the extra comics | ||
| + | -->|{{#ifeq:{{FULLPAGENAME}}|{{int:mainpage}}||{{#ifeq:{{{extra|}}}|yes|[[Category:Extra comics]]|<!-- | ||
| + | |||
| + | Alright, start putting it in the appropriate date categories | ||
| + | -->[[Category:All comics]]{{#if:{{{date|}}}|[[Category:Comics from {{#time:Y|{{{date}}}}}]]<!-- Years | ||
| + | -->[[Category:Comics from {{#time:F|{{{date}}}}}]] <!-- Months | ||
| + | -->[[Category:{{#time:l|{{{date}}}}} comics]] <!-- Weekdays | ||
| + | -->}}}}}}|}}<!-- | ||
| + | --></includeonly><noinclude> | ||
| + | <!-- DOCUMENTATION --> | ||
This is the basic infobox-style header template used to display [[xkcd]] comics on their own pages, including the comic number (with external link to xkcd), publication date, title, comic image, and title text. | This is the basic infobox-style header template used to display [[xkcd]] comics on their own pages, including the comic number (with external link to xkcd), publication date, title, comic image, and title text. | ||
| − | ==Sample== | + | == Sample == |
| + | |||
The following is a sample usage of this template: | The following is a sample usage of this template: | ||
{{comic | {{comic | ||
| number = 16 | | number = 16 | ||
| − | | date = | + | | date = October 4, 2005 |
| title = Monty Python -- Enough | | title = Monty Python -- Enough | ||
| − | | image = | + | | image = monty_python.jpg |
| − | |||
| titletext = I went to a dinner where there was a full 10 minutes of Holy Grail quotes exchanged, with no context, in lieu of conversation. It depressed me badly. | | titletext = I went to a dinner where there was a full 10 minutes of Holy Grail quotes exchanged, with no context, in lieu of conversation. It depressed me badly. | ||
}} | }} | ||
| − | + | ||
| − | ==Usage== | + | == Usage == |
| + | |||
<pre>{{comic | <pre>{{comic | ||
| − | | number = | + | | number = |
| − | | date = | + | | date = |
| − | | title = | + | | title = |
| − | | image = | + | | before = |
| − | | imagesize = | + | | image = |
| − | | titletext = | + | | custom = |
| + | | imagesize = | ||
| + | | noexpand = | ||
| + | | titletext = | ||
| + | | ldomain = | ||
| + | | lappend = | ||
}}</pre> | }}</pre> | ||
| − | ===Notes=== | + | === Notes === |
| + | |||
| + | * At least the number, title and image are required. | ||
* The date should be written in the form: January 1, 2006 | * The date should be written in the form: January 1, 2006 | ||
| + | * The imagesize field is optional. | ||
| + | ** The comic's '''width''' will be limited to the set size. Format must be in pixels (eg: "350px") | ||
| + | ** The comic's '''height''' may be set by adding an 'x' to the start (eg: "x350px") | ||
| + | ** Warning: If the size is larger than the image, the image will be stretched. | ||
| + | * The noexpand field is optional. | ||
| + | ** It is used in conjunction with '''imagesize''', hiding the "Click comic to enlarge" button | ||
| + | ** To use this option, you must set it to <code>true</code> | ||
| + | * '''before''' is a special field for inserting text before the comic. One use is for extremely large comics (e.g. [[Umwelt]]), to skip to the explanation. | ||
| + | * If the '''custom''' field is not empty, the image field will be ignored and be replaced with any text that you put in the '''custom''' field. | ||
| + | * if '''number''' is left undefined, most of the navigation bar will be disabled. | ||
| + | ** '''lappend''' must be defined as <pre>...kd.com/'''lappend'''/</pre> to keep the link to xkcd.com valid. | ||
| + | ** If the link is to eg. a blog post (blog.xkcd.com) '''ldomain''' can be defined as <pre>blog</pre> to change the subdomain in the link. | ||
| − | + | The above sample is produced by the following code: | |
| − | |||
| − | |||
<pre>{{comic | <pre>{{comic | ||
| number = 16 | | number = 16 | ||
| − | | date = | + | | date = October 4, 2005 |
| title = Monty Python -- Enough | | title = Monty Python -- Enough | ||
| − | | image = | + | | image = monty_python.jpg |
| − | |||
| titletext = I went to a dinner where there was a full 10 minutes of Holy Grail quotes exchanged, with no context, in lieu of conversation. It depressed me badly. | | titletext = I went to a dinner where there was a full 10 minutes of Holy Grail quotes exchanged, with no context, in lieu of conversation. It depressed me badly. | ||
}}</pre> | }}</pre> | ||
| + | |||
| + | [[Category:Templates]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 15:36, 1 November 2023
This is the basic infobox-style header template used to display xkcd comics on their own pages, including the comic number (with external link to xkcd), publication date, title, comic image, and title text.
Sample
The following is a sample usage of this template:
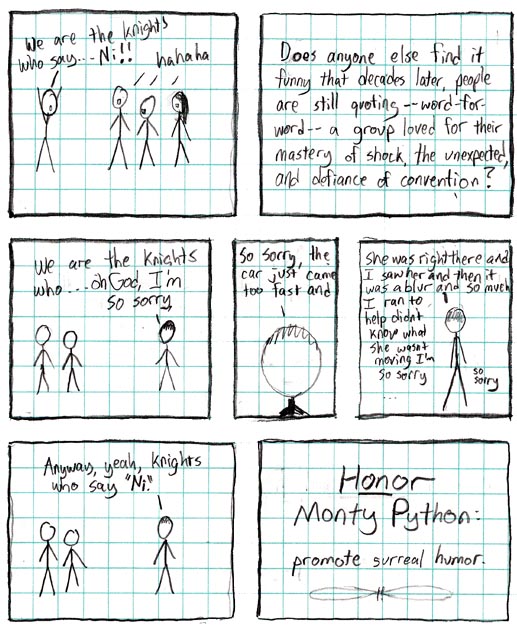
| Monty Python -- Enough |
 Title text: I went to a dinner where there was a full 10 minutes of Holy Grail quotes exchanged, with no context, in lieu of conversation. It depressed me badly. |
Usage
{{comic
| number =
| date =
| title =
| before =
| image =
| custom =
| imagesize =
| noexpand =
| titletext =
| ldomain =
| lappend =
}}
Notes
- At least the number, title and image are required.
- The date should be written in the form: January 1, 2006
- The imagesize field is optional.
- The comic's width will be limited to the set size. Format must be in pixels (eg: "350px")
- The comic's height may be set by adding an 'x' to the start (eg: "x350px")
- Warning: If the size is larger than the image, the image will be stretched.
- The noexpand field is optional.
- It is used in conjunction with imagesize, hiding the "Click comic to enlarge" button
- To use this option, you must set it to
true
- before is a special field for inserting text before the comic. One use is for extremely large comics (e.g. Umwelt), to skip to the explanation.
- If the custom field is not empty, the image field will be ignored and be replaced with any text that you put in the custom field.
- if number is left undefined, most of the navigation bar will be disabled.
- lappend must be defined as
...kd.com/'''lappend'''/
to keep the link to xkcd.com valid. - If the link is to eg. a blog post (blog.xkcd.com) ldomain can be defined as
blog
to change the subdomain in the link.
- lappend must be defined as
The above sample is produced by the following code:
{{comic
| number = 16
| date = October 4, 2005
| title = Monty Python -- Enough
| image = monty_python.jpg
| titletext = I went to a dinner where there was a full 10 minutes of Holy Grail quotes exchanged, with no context, in lieu of conversation. It depressed me badly.
}}
